进行过 winform 开发的朋友,对 toolStrip 的工具栏肯定不陌生,但是,非常遗憾。toolStrip 不自带 CheckBox 类型的菜单。
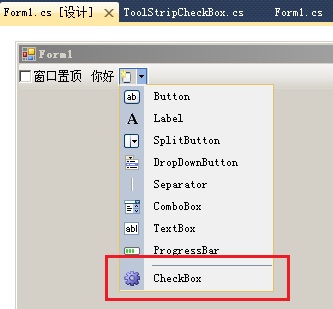
效果如下图:

本篇文章将指导如何完成这个扩展工具栏项目类的写法。直接上代码,如下:
首先,定义一个类名,叫 ToolStripCheckBox,继承基类 ToolStripItem
public partial class ToolStripCheckBox : ToolStripItem然后,在类上面加上特写类写法,如下:
[ToolStripItemDesignerAvailability(ToolStripItemDesignerAvailability.ToolStrip)]
添加后,就能正常的在设计时界面中,看到自己新增的特殊扩展类的按钮了。
接着,有三件事要做,首先,我们需要绘制一个单选框按钮,那么,需要重写绘制事件,具体代码如下:
protected override void OnPaint(PaintEventArgs e)
{
if (base.Owner != null)
{
Point pLocation = new Point(e.ClipRectangle.X,e.ClipRectangle.Height / 2 - (13 / 2));
Size txtSize = TextRenderer.MeasureText(this.Text, this.Font);
Rectangle rectText = new Rectangle(pLocation.X + 13, pLocation.Y, txtSize.Width, txtSize.Height);
CheckBoxState chkState = IsChecked ? CheckBoxState.CheckedNormal : CheckBoxState.UncheckedNormal;
CheckBoxRenderer.DrawCheckBox(e.Graphics, pLocation, rectText, this.Text, this.Font, false, chkState);
}
}还要重写宽度与高度,以便适应大小,否则重绘后会出现文字超出边缘的情况,具体代码如下:
public override Size GetPreferredSize(Size constrainingSize)
{
base.GetPreferredSize(constrainingSize);
Size preferredSize = base.GetPreferredSize(constrainingSize);
preferredSize.Width += 13;
return preferredSize;
}那么,为了达到能够点击切换选中的效果,那么,必须要重写单击事件,并且定义一个选中属性,具体代码如下:
public bool HasChecked
{
get
{
return IsChecked;
}
set
{
IsChecked = value;
this.Invalidate();
}
}
protected override void OnClick(EventArgs e)
{
IsChecked = !IsChecked;
base.OnClick(e);
}基本上根据以上方法,就在工具栏上能扩展出一个单选框按钮,当然了,这个只是一个尝试,实际应用控件的话,你要考虑的更多!
示例下载:

发表回复
要发表评论,您必须先登录。